Learning and User Experience Designer
Keeping track of raw materials in one convenient place.
BrewStash is an inventory management app for a small brewery.
As part of my Google UX Design Professional Certificate coursework, I developed an app for mobile devices that was inspired by my work as a brewer.
This app allows brewery employees and owners to quickly and easily update inventory for their raw materials and products.

Based on personal experience, I know that
Brewery operations take time.
And inventory shouldn't.
First things first:
understand the user
User Persona

Name: Cormac
Age: 65
Occupation: Assistant brewer
“I just don’t see why we have our inventory in like six different places”
Goals:
-
Wants inventory completed in real time instead of once a week
Frustrations:
-
Not recording inventory at the right time
-
Needs to put on his glasses every time he needs to read a label
Problem Statement:
Cormac is an assistant brewer who needs a more efficient way to track inventory because he's wasting time with the current system.
User Journey Map

Competitive Audit
Insights:
1
Need real-time updates
2
Must be low-vision friendly
3
Similar architecture to existing system for reduced learning curve
Next, start ideating solutions
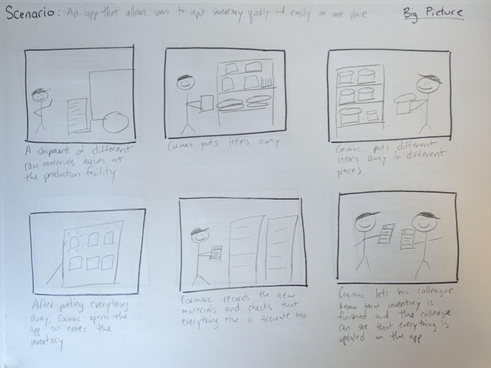
Sketching
Wireframes
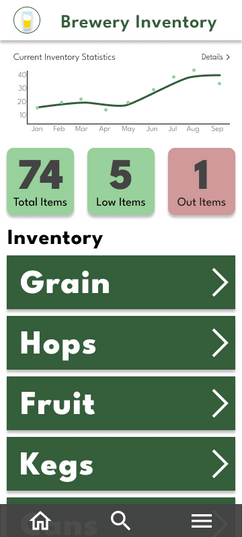
Mid-Fi Prototype
Then, check that the designs meet the users needs
Research Plan
Research Plan
"I knew where to go and what to do."
- Participant A
"Appearance is simple and not overwhelming."
- Participant B
"That was easy and super obvious."
- Participant C
Insights:
Round 1
1
Visual feedback needs to be shown when an item is successfully updated
2
The home button needs to be on every screen
3
The edit button needs to be an icon in a familiar location
Round 2
1
Adding to inventory needs to be a prominent action button
2
Quantity needs to be manually editable
3
Edit button needs an icon with text